Updated docs
This commit is contained in:
248
docs/about.md
Normal file
248
docs/about.md
Normal file
@ -0,0 +1,248 @@
|
||||
# About
|
||||
|
||||
## What kind of website is this?
|
||||
|
||||
An anime tracker where you can add anime to your list and edit your episode progress using either the website, the chrome extension or the mobile app.
|
||||
|
||||
## Why is it called notify.moe?
|
||||
|
||||
Because we made a notifier that takes your watching list, checks it against external websites and notifies you when there is a new episode on that external site. It's also a terrible wordplay combining "notify me!" and [moe](https://en.wikipedia.org/wiki/Moe_(slang)).
|
||||
|
||||
## So it's just a notifier?
|
||||
|
||||
In the past it was, but not anymore. We're growing bigger by establishing a database that combines information from multiple sources and also growing as a community. Many of us are hanging out on Discord and you are welcome to join us. We also have our own anime lists now due to popular request of adding episode progress changes to our browser extension.
|
||||
|
||||
## What does the current feature set look like?
|
||||
|
||||
* [Chrome](https://chrome.google.com/webstore/detail/anime-notifier/hajchfikckiofgilinkpifobdbiajfch) and [Firefox](https://addons.mozilla.org/en-US/firefox/addon/anime-notifier/) extension for quick watching list access and episode updates
|
||||
* [Unrivaled](https://www.webpagetest.org/results/video/18/03/18/6071a7292ed1dd4602d30d13b31e1a89ec430b1d/video.mp4) page loading times
|
||||
* High quality, multi-DPI images loading super-fast
|
||||
* Smooth page transitions optimized for 144+ Hz monitors
|
||||
* Looks good on 1080p, 720p and on mobile devices
|
||||
* Airing dates
|
||||
* Push notifications
|
||||
* Light & Dark theme
|
||||
* Offline browsing
|
||||
* Anime radio
|
||||
* Search
|
||||
* User profiles
|
||||
* Forums
|
||||
* Soundtracks
|
||||
* Quotes
|
||||
* Companies
|
||||
* Detailed anime rating system
|
||||
* [twist.moe](https://twist.moe) integration
|
||||
* [anilist.co](https://anilist.co/), [myanimelist.net](https://myanimelist.net/) and [kitsu.io](https://kitsu.io/) import
|
||||
* [osu](https://osu.ppy.sh/) ranking view
|
||||
* [Gravatar](https://gravatar.com) support
|
||||
|
||||
## Can I follow the project on social media?
|
||||
|
||||
* [Facebook](https://www.facebook.com/animenotifier)
|
||||
* [Twitter](https://twitter.com/animenotifier)
|
||||
* [Google+](https://plus.google.com/+AnimeReleaseNotifierOfficial)
|
||||
* [GitHub](https://github.com/animenotifier/notify.moe)
|
||||
* [Discord](https://discord.gg/0kimAmMCeXGXuzNF)
|
||||
|
||||
## Where can I read the Terms of Service?
|
||||
|
||||
You automatically agree to the [Terms of Service](https://notify.moe/terms) by visiting and using this site.
|
||||
|
||||
## How do I enable notifications?
|
||||
|
||||
Use a browser that supports push notifications (Chrome or Firefox). Then go to your [settings](https://notify.moe/settings) and click "Enable notifications". This might take a while, especially on mobile devices. After that you can press "Send test notification". If you get a notification saying "Yay, it works!" then everything's fine. The real thing looks like this:
|
||||
|
||||

|
||||
|
||||
## How do I use the search?
|
||||
|
||||
Press the "F" key and start searching for an anime title.
|
||||
|
||||

|
||||
|
||||
## How do I add anime to my list?
|
||||
|
||||
Once you open the anime page you should see a button called "Add to my collection". Clicking that will add the anime to your "Plan to watch" list. To move it to your current "Watching" list, you need to click "Edit in collection" and change the status to "Watching".
|
||||
|
||||
## How do I edit my episode progress?
|
||||
|
||||
There are 2 ways of editing your progress:
|
||||
|
||||
1. Click on the "+" button that shows up when you hover over the episode number. This will increase your progress by one episode on each click.
|
||||
1. Click on the episode number so that a text input cursor shows up. Use backspace/delete keys and enter your new number directly. Press Enter or click somewhere else to confirm.
|
||||
|
||||
## How do I edit my rating?
|
||||
|
||||
Your "Overall" rating can be edited with the same method as episodes by clicking on the number directly so that the text input cursor shows up, then entering a new number and confirming with Enter. The other 3 rating numbers for Story, Visuals and Soundtrack can only be edited by going into edit mode (click on the anime title in your list).
|
||||
|
||||
## How does the rating system work?
|
||||
|
||||
You can rate each entry in your anime list in 4 different categories:
|
||||
|
||||
* Overall (this will determine the sorting order)
|
||||
* Story (how interesting was the story/plot?)
|
||||
* Visuals (art & effect & animation quality)
|
||||
* Soundtrack (music rating)
|
||||
|
||||
Each rating is a number on a scale of 0 to 10. A rating of 0 counts as "not rated" and will be ignored in average rating calculations for that anime. Thus the lowest possible rating you can assign to an anime is 0.1. The highest possible rating is 10. The average is close to the number 5.
|
||||
|
||||
## How do I add a soundtrack?
|
||||
|
||||
Go to [soundtracks](https://notify.moe/soundtracks) and press the "Add soundtrack" button. Then add a title, media and tags for the track. For media you need to select a service (e.g. Youtube) and enter the ID of the video (usually at the end of the link). You can link it with an anime by adding an "anime:ID" tag where you replace ID with the anime ID. Once you're happy with the result, press "Publish".
|
||||
|
||||
## What does the Chrome extension offer me?
|
||||
|
||||
A quick access to your watching list:
|
||||
|
||||

|
||||
|
||||
## How can I format text and include images in the forum?
|
||||
|
||||
You need to use [Markdown](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet).
|
||||
|
||||
## What is offline mode?
|
||||
|
||||
This website / app is accessible even when you go offline. You can keep browsing the pages you visited earlier which is especially useful for mobile phones or when you're traveling with an unstable connection. Feel free to try it by disabling your WiFi and opening the site while offline.
|
||||
|
||||
## Do I need to keep the site open to receive notifications?
|
||||
|
||||
No, you can close the site and still receive notifications after you enabled them.
|
||||
|
||||
## What are the community rules for conversations on the forum?
|
||||
|
||||
* Be respectful to each other.
|
||||
* Realize that every person has his or her own opinion and that you should treat that opinion with respect. You do not have to agree with strangers on the internet but it's worth thinking about their viewpoint.
|
||||
* Do not spam.
|
||||
* Do not advertise unrelated products. If anything it needs to be related to anime or the site itself.
|
||||
* We do not mind links to competitors or similar websites. Feel free to post them.
|
||||
|
||||
## How do I import my former anime list?
|
||||
|
||||
We added importers for what we consider to be the 3 most popular list providers:
|
||||
|
||||
* anilist.co
|
||||
* kitsu.io
|
||||
* myanimelist.net
|
||||
|
||||
To use an importer, enter your nickname for the site you want to import from and click the "Import" button with the list provider name that just appeared.
|
||||
|
||||

|
||||
|
||||
## What does following a person do?
|
||||
|
||||
You will be able to see their progress and ratings on anime pages:
|
||||
|
||||

|
||||
|
||||
## How do I install the site as an Android app?
|
||||
|
||||
This website uses a modern technology that allows you to install websites as local apps. To install notify.moe as a mobile app, do the following:
|
||||
|
||||
1. Go to https://notify.moe on your Android device.
|
||||
2. Open the menu by tapping the top right part of your browser.
|
||||
3. Choose "Add to Home screen" and confirm it.
|
||||
4. Now you can access your anime list easily from your home screen and get notified about new episodes.
|
||||
|
||||
You need to enable notifications on each device separately. To receive notifications on both desktop and mobile phone you need to click "Enable notifications" on both.
|
||||
|
||||
## How do I install the site as a PC/desktop app?
|
||||
|
||||
In Chrome, open the top right menu and go to **More tools > Add to desktop**. Make sure that "Open as window" is checked.
|
||||
|
||||

|
||||
|
||||
## What do I get notified about?
|
||||
|
||||
At the time of writing this, you get notified when:
|
||||
|
||||
* A new episode from your watching list is released on twist.moe
|
||||
* Somebody replies in a thread you have participated in
|
||||
* Somebody likes your post
|
||||
* You get a new follower
|
||||
|
||||
## How do notifications work from a technical perspective?
|
||||
|
||||
There are many, many ways how notifications can be implemented from a technical standpoint. There is e.g. "polling" which means that an app periodically checks external sites and tells you when something new is available. We are not using polling because these periodic checks can quickly drain your battery on a mobile phone. We are using so-called "push notifications" instead. The advantage of push notifications is that your mobile phone or desktop PC doesn't have to do periodic checks anymore - instead the website will send new episode releases to all of your registered devices. This consumes less CPU/network resources and is much more battery friendly for mobile devices.
|
||||
|
||||
## How can I confirm I'm a PRO user now?
|
||||
|
||||
Go to your [settings](https://notify.moe/settings), it should show you the remaining duration for your [PRO](https://notify.moe/shop) account.
|
||||
|
||||
## Are there any hotkeys?
|
||||
|
||||
* Press "F" to search the site for anime or other content
|
||||
* Press "S" to hide or show the sidebar
|
||||
* Press "K" to start/pause anime radio
|
||||
* Press "J" or "L" for previous and next track respectively
|
||||
* Press "+" or "-" to change audio playback speed
|
||||
|
||||
## Is this website well-optimized?
|
||||
|
||||
Take a look at the comparison of [notify.moe, kitsu.io, anilist.co and myanimelist.net](https://www.webpagetest.org/results/video/18/03/18/6071a7292ed1dd4602d30d13b31e1a89ec430b1d/video.mp4) loading speeds.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## Is this website secure?
|
||||
|
||||
* The site is not storing passwords which means there is no password that could be stolen
|
||||
* The site uses HTTPS, CSP and CSS hashing to improve overall security
|
||||
* The site functionality is 99.9% server-sided which is a requirement for any security related app
|
||||
* The site is using only the most modern and secure SSL ciphers
|
||||
|
||||
## Is this website mobile-friendly?
|
||||
|
||||
Yes, we have a dynamic layout that works on everything from 320p to full HD (1080p). Larger sizes should work well due to automatic layout. On smartphones you can use the sidebar by sliding with your finger to the right side.
|
||||
|
||||
## Which platforms and browsers do you officially support?
|
||||
|
||||
OS:
|
||||
|
||||
* Windows
|
||||
* Linux
|
||||
* Mac
|
||||
|
||||
Browsers:
|
||||
|
||||
* Chrome
|
||||
* Firefox
|
||||
* Safari
|
||||
|
||||
The most modern browser is [without question](https://html5test.com/compare/browser/chrome-58/firefox-53/safari-10.2.html) Chrome and I highly recommend everyone to switch to Chrome if you're not using it already. Chrome has WebP support which *drastically* reduces page loading times and also lazy loading support which loads images only when they appear in your current viewport, reducing both your bandwidth and your initial loading times.
|
||||
|
||||
Firefox and Safari are supported but I do not recommend using them. See these for more information:
|
||||
|
||||
* [WebP support](http://caniuse.com/#feat=webp)
|
||||
* [Push notifications](http://caniuse.com/#feat=push-api)
|
||||
* [Intersection Observer support](http://caniuse.com/#feat=intersectionobserver) (lazy loading)
|
||||
* [RequestIdleCallback](http://caniuse.com/#feat=requestidlecallback) (defer unimportant requests to idle times)
|
||||
|
||||
## Can you tell me more about the history of this software?
|
||||
|
||||
From a technological standpoint we went through quite a few different approaches:
|
||||
|
||||
* Version 1.0: This version was just a browser extension with **client-side JS**.
|
||||
* Version 2.0: To decrease the number of requests/pressure on external sites we made a central website. It was written in **PHP**.
|
||||
* Version 3.0: A complete remake of the website in **node.js** supporting 4 different list providers and 2 anime providers. Episode changes were not possible.
|
||||
* Version 4.0: We switched to our own hosted anime lists to make episode updates in the extension as smooth as possible. The website is now written in **Go** and uses 3 separate servers/machines (web server, database and the scheduler).
|
||||
|
||||
## How many developers are working on this?
|
||||
|
||||
Since 2014 it's been just me, though I do plan to start a company and hire talented people to help me out with this project once the stars align.
|
||||
|
||||
## Is there an API for this site?
|
||||
|
||||
Yes, the [API](https://notify.moe/api) is an on-going effort and subject to change.
|
||||
|
||||
## Can I show my support for this site? Do you accept donations?
|
||||
|
||||
I recently added [PRO](https://notify.moe/shop) accounts for an extended feature set. You do not have to donate without getting something back, instead I'd rather be happy to see you profit from the donation as well. It would be my dream to work on this full-time.
|
||||
|
||||
## Can I help with coding or change stuff as this is Open Source?
|
||||
|
||||
Sure, the setup to start contributing is not that hard. Try to get in contact with me on Discord.
|
||||
|
||||
## Can I apply to be a data mod / editor?
|
||||
|
||||
Sure, just contact me on Discord if you want to help out with the database.
|
||||
46
docs/code-of-conduct.md
Normal file
46
docs/code-of-conduct.md
Normal file
@ -0,0 +1,46 @@
|
||||
# Contributor Covenant Code of Conduct
|
||||
|
||||
## Our Pledge
|
||||
|
||||
In the interest of fostering an open and welcoming environment, we as contributors and maintainers pledge to making participation in our project and our community a harassment-free experience for everyone, regardless of age, body size, disability, ethnicity, gender identity and expression, level of experience, nationality, personal appearance, race, religion, or sexual identity and orientation.
|
||||
|
||||
## Our Standards
|
||||
|
||||
Examples of behavior that contributes to creating a positive environment include:
|
||||
|
||||
* Using welcoming and inclusive language
|
||||
* Being respectful of differing viewpoints and experiences
|
||||
* Gracefully accepting constructive criticism
|
||||
* Focusing on what is best for the community
|
||||
* Showing empathy towards other community members
|
||||
|
||||
Examples of unacceptable behavior by participants include:
|
||||
|
||||
* The use of sexualized language or imagery and unwelcome sexual attention or advances
|
||||
* Trolling, insulting/derogatory comments, and personal or political attacks
|
||||
* Public or private harassment
|
||||
* Publishing others' private information, such as a physical or electronic address, without explicit permission
|
||||
* Other conduct which could reasonably be considered inappropriate in a professional setting
|
||||
|
||||
## Our Responsibilities
|
||||
|
||||
Project maintainers are responsible for clarifying the standards of acceptable behavior and are expected to take appropriate and fair corrective action in response to any instances of unacceptable behavior.
|
||||
|
||||
Project maintainers have the right and responsibility to remove, edit, or reject comments, commits, code, wiki edits, issues, and other contributions that are not aligned to this Code of Conduct, or to ban temporarily or permanently any contributor for other behaviors that they deem inappropriate, threatening, offensive, or harmful.
|
||||
|
||||
## Scope
|
||||
|
||||
This Code of Conduct applies both within project spaces and in public spaces when an individual is representing the project or its community. Examples of representing a project or community include using an official project e-mail address, posting via an official social media account, or acting as an appointed representative at an online or offline event. Representation of a project may be further defined and clarified by project maintainers.
|
||||
|
||||
## Enforcement
|
||||
|
||||
Instances of abusive, harassing, or otherwise unacceptable behavior may be reported by contacting the project team at e.urbach@gmail.com. The project team will review and investigate all complaints, and will respond in a way that it deems appropriate to the circumstances. The project team is obligated to maintain confidentiality with regard to the reporter of an incident. Further details of specific enforcement policies may be posted separately.
|
||||
|
||||
Project maintainers who do not follow or enforce the Code of Conduct in good faith may face temporary or permanent repercussions as determined by other members of the project's leadership.
|
||||
|
||||
## Attribution
|
||||
|
||||
This Code of Conduct is adapted from the [Contributor Covenant][homepage], version 1.4, available at [http://contributor-covenant.org/version/1/4][version]
|
||||
|
||||
[homepage]: http://contributor-covenant.org
|
||||
[version]: http://contributor-covenant.org/version/1/4/
|
||||
164
docs/code-style.md
Normal file
164
docs/code-style.md
Normal file
@ -0,0 +1,164 @@
|
||||
# Code Style
|
||||
|
||||
This document is only meant to teach you the code style used in this project and will not explain *why* this coding style is used.
|
||||
|
||||
* [Tabs vs Spaces](#tabs-vs-spaces)
|
||||
* [Empty line between blocks and statements](#empty-line-between-blocks-and-statements)
|
||||
* [Empty line between commented blocks](#empty-line-between-commented-blocks)
|
||||
* [Variable names](#variable-names)
|
||||
* [Types at the top](#types-at-the-top)
|
||||
* [Private fields at the end of a struct](#private-fields-at-the-end-of-a-struct)
|
||||
* [Package names](#package-names)
|
||||
* [Use gofmt](#use-gofmt)
|
||||
* [Code editor](#code-editor)
|
||||
|
||||
## Tabs vs Spaces
|
||||
|
||||
Use tabs for indentation and spaces for alignment:
|
||||
|
||||
```go
|
||||
type AnimeTitle struct {
|
||||
Romaji string
|
||||
English string
|
||||
Japanese string
|
||||
Canonical string
|
||||
Synonyms []string
|
||||
}
|
||||
```
|
||||
|
||||
## Empty line between blocks and statements
|
||||
|
||||
Bad:
|
||||
|
||||
```go
|
||||
func() {
|
||||
if true {
|
||||
// Block 1
|
||||
}
|
||||
if true {
|
||||
// Block 2
|
||||
}
|
||||
doSomething()
|
||||
doSomething()
|
||||
if true {
|
||||
// Block 3
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Good:
|
||||
|
||||
```go
|
||||
func() {
|
||||
if true {
|
||||
// Block 1
|
||||
}
|
||||
|
||||
if true {
|
||||
// Block 2
|
||||
}
|
||||
|
||||
doSomething()
|
||||
doSomething()
|
||||
|
||||
if true {
|
||||
// Block 3
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
## Empty line between commented blocks
|
||||
|
||||
A commented block is a sequence of lines preceded by a descriptive comment. Commented blocks should be treated as normal blocks and therefore require newlines separating them from other blocks.
|
||||
|
||||
Bad:
|
||||
|
||||
```go
|
||||
func(a int, b int) int {
|
||||
// Add one to a and b
|
||||
a++
|
||||
b++
|
||||
// Calculate c as the sum of a and b
|
||||
c = a + b
|
||||
// Return c squared
|
||||
return c * c
|
||||
}
|
||||
```
|
||||
|
||||
Good:
|
||||
|
||||
```go
|
||||
func(a int, b int) int {
|
||||
// Add one to a and b
|
||||
a++
|
||||
b++
|
||||
|
||||
// Calculate c as the sum of a and b
|
||||
c = a + b
|
||||
|
||||
// Return c squared
|
||||
return c * c
|
||||
}
|
||||
```
|
||||
|
||||
## Variable names
|
||||
|
||||
Variables are written in `camelCase` and should clearly state what they contain, preferably with no abbreviations. Common short names like `id` and `url` are allowed.
|
||||
|
||||
Iterator variables in loops are an exception to this rule and can be 1-letter, non-significant variable names, usually `i` and `j`. `index` is also quite common.
|
||||
|
||||
## Early returns
|
||||
|
||||
Do not wrap a whole function in 1 if-block to check parameters. Use early returns.
|
||||
|
||||
Bad:
|
||||
|
||||
```go
|
||||
func DoSomething(a string, b string) {
|
||||
if a != "" && b != "" {
|
||||
doIt(a, b)
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Good:
|
||||
|
||||
```go
|
||||
func DoSomething(a string, b string) {
|
||||
if a == "" || b == "" {
|
||||
return
|
||||
}
|
||||
|
||||
doIt(a, b)
|
||||
}
|
||||
```
|
||||
|
||||
## Types at the top
|
||||
|
||||
`type` definitions should be placed at the very top of your files. Variables, constants, interface implementation assertions and the `package` statement are the only constructs allowed above `type` definitions.
|
||||
|
||||
## Private fields at the end of a struct
|
||||
|
||||
This is not an absolute rule but try to keep private fields at the end of a struct.
|
||||
|
||||
```go
|
||||
type MyType struct {
|
||||
PublicA string
|
||||
PublicB string
|
||||
PublicC string
|
||||
|
||||
privateA int
|
||||
}
|
||||
```
|
||||
|
||||
## Package names
|
||||
|
||||
Package names should be short lowercase identifiers and tests should be written using the black box pattern. Black box testing can be enabled by adding the suffix `_test` to the package names in `*_test.go` files. It will enable you to test your library like it would be used by another developer, without internal access to private variables.
|
||||
|
||||
## Use gofmt
|
||||
|
||||
Your IDE should automatically call `gofmt` to format your code every time you save the file.
|
||||
|
||||
## Code editor
|
||||
|
||||
It is highly recommended to use [Visual Studio Code](https://code.visualstudio.com/) as it has an excellent Go plugin and the repository includes workspace settings to get you started quickly.
|
||||
248
docs/editing.md
Normal file
248
docs/editing.md
Normal file
@ -0,0 +1,248 @@
|
||||
# Table of contents
|
||||
|
||||
[Anime page](#plot-twist---anime-edit-page)
|
||||
|
||||
[Editor menu](#editor-menu)
|
||||
|
||||
* [MAL](#mal)
|
||||
|
||||
* [Tracks](#tracks)
|
||||
|
||||
* [Anime](#anime)
|
||||
|
||||
* [Companies](#companies)
|
||||
|
||||
* [Kitsu](#kitsu)
|
||||
|
||||
[Company page](#company-page-edit)
|
||||
|
||||
# Living in the database, database
|
||||
|
||||
I hear you're now an editor, welcome, welcome. Hopefully this guide will help you on your journey to climbing to the top of the leaderboard, young adventurer.
|
||||
|
||||
# Introduction
|
||||
|
||||
Ok, on to the actual guide. You've probably noticed by now that you have 2 new menu options
|
||||
|
||||

|
||||
|
||||
1. Log - pretty self explanatory. It shows you a history of recent edits and includes all the information need, such as: what was changed, when, by whom and also displays which entry was edited
|
||||
|
||||
2. Editor - now this is where the fun stuff happens
|
||||
|
||||
|
||||
# Plot twist - Anime edit page
|
||||
|
||||
Before the fun stuff you must first learn the basics. **Edits are saved by pressing Tab, Enter or just by clicking outside of the field**. Anyway, when you go to a media page you'll see 2 buttons. The button we care about here is `Edit anime`.
|
||||
|
||||

|
||||
|
||||
The first thing you'll notice when you click on that button is a new menu.
|
||||
|
||||

|
||||
|
||||
1. Anime - that's the page where you came from
|
||||
|
||||
2. Edit - the current page.
|
||||
|
||||
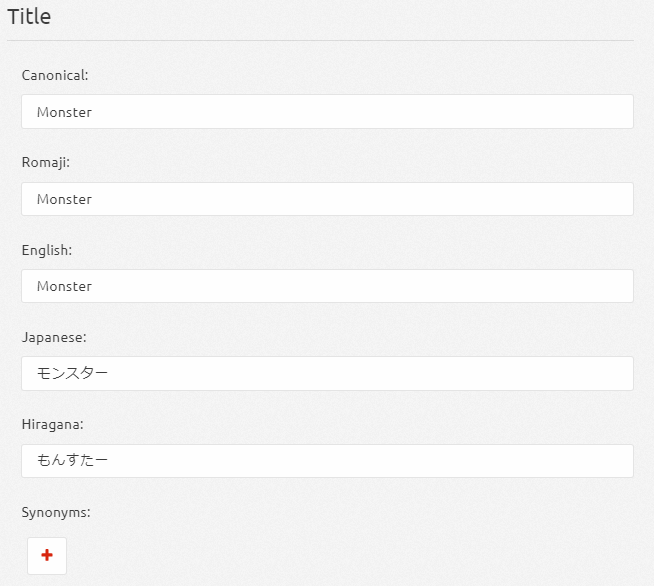
The first menu is type: tv, special, ONA, OVA, music and movie
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Canonical: most common usage. If you're wondering feel free to ask or in worst case scenario you could check google trends
|
||||
|
||||
English: English
|
||||
|
||||
Romaji and Japanese: these can be rough for people that don't read Japanese so generally either ask people in the chat or check the official site.
|
||||
|
||||
Hiragana: ignore that
|
||||
|
||||
Synonyms: click the `+` button and a box will show up, just write/paste in it and you're done.
|
||||
|
||||

|
||||
|
||||
Summary: eh, you know what a summary is. Just pick the best one and if your source is not MAL or Kitsu then write down which it is. If it's either of the 2 a bot will later add that info
|
||||
|
||||
Status: a drop down menu with 4 options: current, finished, upcoming and to be announced. The important part here is that upcoming means that it's starting next season and to be announced means that we don't know when it's going to start airing.
|
||||
|
||||

|
||||
|
||||
Genres work the same way synonyms.
|
||||
|
||||

|
||||
|
||||
The format for the dates is year-month-day. The best place to get the information for them is from Shoboi (will be explained later)
|
||||
|
||||

|
||||
|
||||
Shoboi has the most reliable episode count, after that it's Anilist and then MAL. The last 2 also have the most reliable information for episode length, but MAL can be questionable in that aspect. Source is source.
|
||||
|
||||

|
||||
|
||||
This is where the PV goes. Service is a drop down that works the same way as when adding a track. It's a drop down with Youtube, SoundCloud and Dailymotion as options and as you can see we don't need the full links, just the last part. For example, this is a Youtube link `https://www.youtube.com/watch?v=dQw4w9WgXcQ` the only part you care about is `dQw4w9WgXcQ`. The rest you don't need to copy.
|
||||
|
||||

|
||||
|
||||
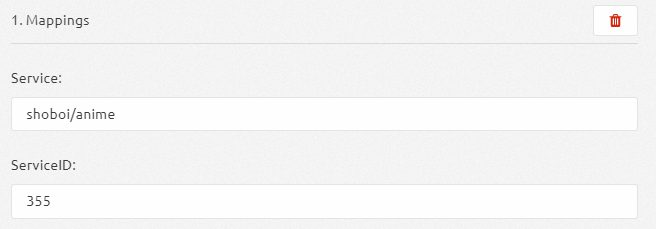
All mappings work the same way. The service can be `shoboi/anime`, `anilist/anime`, `myanimelist/anime`, `thetvdb/anime` and`anidb/anime`. The ID is the corresponding number. If you need help for finding IDs on the different services ask in chat.
|
||||
|
||||

|
||||
|
||||
Here it gets a bit complicated, but don't worry, you already know what to do. It's the same logic as the PVs, but instead of youtube links it's notify.moe links. For example, here you have a link to a studio `https://notify.moe/company/LjA89nUkgI` which you can get from the Companies menu. The part you need is `LjA89nUkgI` and you don't need to copy the rest.
|
||||
|
||||
Whew, that takes care of the most tedious part <3
|
||||
|
||||
3. Images
|
||||
|
||||

|
||||
|
||||
Pretty simple. You upload a file.
|
||||
|
||||
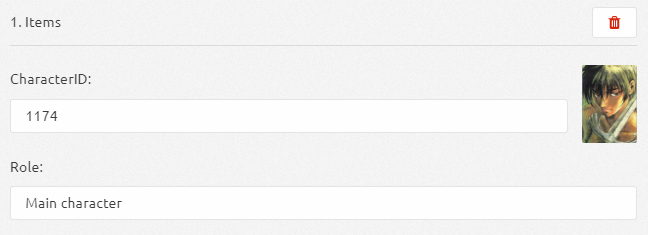
4. Characters
|
||||
|
||||

|
||||
|
||||
This....is a bit complicated. You already know the basic idea. It works like mappings, but here you even have previews! What makes things complicated is that we can't add characters yet so we can only map existing ones and the process can get complicated at times.
|
||||
|
||||

|
||||
|
||||
Same logic, Just take the ID from the URL and you're done.
|
||||
|
||||
5. Episodes - Automatically generated
|
||||
|
||||
6. History - Shows the changes done to tha specific entry, works the same way as the log.
|
||||
|
||||
# Editor menu
|
||||
|
||||
Ok, this is where we get down to business. When you open that menu you'll be greeted with this page. I call it the e-peen page and I love it. Who doesn't like growing their e-peen ;)
|
||||
|
||||

|
||||
|
||||
Naturally, it won't say Bleack, but instead it'll be your name. Anyway, everything on the page doesn't really need explaining. The score in red is your score and it's calculated based on the number of edits you've made, which are displayed on hover.
|
||||
|
||||
The interesting part is this
|
||||
|
||||

|
||||
|
||||
But first I need to mention this. It works just like the explore page so don't overthink it.
|
||||
|
||||

|
||||
|
||||
## MAL
|
||||
|
||||

|
||||
|
||||
|
||||
This is where we compare our data with MAL's. As you can see, you can filter out based on year, airing status and media type. It's useful for preparing for upcoming seasons and when finishing up current seasons, but it's also good if you're on an editing spree because you can set small goals for yourself instead of facing it all.
|
||||
|
||||

|
||||
|
||||
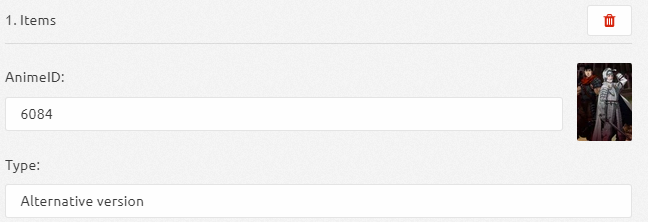
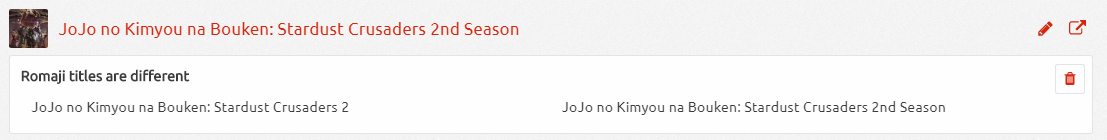
This is what you'll see when there's a difference. What you do with the information displayed is left up to your judgement and the information you can get on other sites, such as: MAL, Anilist, Anidb, ANN and Shoboi. The icons are fairly standard. The edit icon opens the entry in a new tab in editing mode, the icon next to it opens the MAL page for it and the trash icon will result in ignoring the difference displayed until there's new data. Also, it has a confirmation dialogue so don't worry about misscliks.
|
||||
|
||||
## Tracks
|
||||
|
||||

|
||||
|
||||
Tracks that have no iTunes or Amazon links.
|
||||
|
||||
## Companies
|
||||
|
||||
Just companies that have no description.
|
||||
|
||||

|
||||
|
||||
|
||||
## Kitsu
|
||||
|
||||

|
||||
|
||||
New anime on Kitsu - press import to import.
|
||||
|
||||
## Anime
|
||||
|
||||
Here you're presented with a new menu
|
||||
|
||||

|
||||
|
||||
Basically this displays entries that don't have mappings to MAL/Shoboi/Anilist. MAL and Anilist are there for obvious reasons and Shoboi is where we get our episode data for notifications so it's important that every show from the current and upcoming season to have a Shoboi ID. I'll explain how to do that in a later part.
|
||||
|
||||
Duplicate displays entries that share the same ID.
|
||||
|
||||
1. Synopsis - Anime entries that don't have a synopsis that's longer than x characters.
|
||||
|
||||
2. Genres - Anime entries that don't have any genres. At all.
|
||||
|
||||
3. Start date - idk, guess?
|
||||
|
||||
4. Images - Ok, so here's the deal. A lot of anime have horribly low resolution posters. We're talking about 200x350 here. It's really bad looking and we're working on fixing that.
|
||||
|
||||

|
||||
|
||||
You have 2 submenus there. Low-Res are images the size of which I just mentioned. Ultra Low-Res....let's just say it's not pretty
|
||||
|
||||
|
||||
# Company page edit
|
||||
|
||||
It's pretty simple. The name opens a new tab and the Clicking on the search icon opens a new Wikipedia tab with a search for the name and clicking
|
||||
|
||||

|
||||
|
||||
It's pretty simple. Never ever change the English name. As for the Japanese name, there's something specific to know about. Let's use `株式会社プロダクションアイムズ` as an example. You don't need the `株式会社` part (literally means company). Just copy this `プロダクションアイムズ`
|
||||
|
||||

|
||||
|
||||
Same logic as getting the ID for shows from MAL.
|
||||

|
||||
|
||||
Links are done in this specific order and format.
|
||||
|
||||

|
||||
|
||||
Now it gets complicated. These are the navigational coordinates for a studio and getting them is a bitch
|
||||
|
||||
First you go to the official site, which is usually linked on Wikipedia. When you get there and get your hopes crushed and see that the site doesn’t have an English option you start searching for the about section. Sometimes the address is in company or contacts so check those if you can’t find it initially. Also, I recommend taking advantage of this. You may not know Japanese, but you definitely know English…I hope
|
||||
|
||||

|
||||
|
||||
Usually you’ll be a greeted by a page that looks like this
|
||||
|
||||

|
||||
|
||||
This is the part where you go to your old friend Google Translate and admit defeat. Once you find out which field is the address I recommend switching back to Japanese, opening up Google Maps and begin searching. Once you think you’ve found it (and if you’re not sure ask in chat) right click on the location and go to “What’s here?”. Like this
|
||||
|
||||

|
||||
|
||||
A box looking like this will pop up
|
||||
|
||||

|
||||
|
||||
Generally speaking if you’re looking at coordinates different from 35.XXXXXX, 139.XXXXXX then you’ve landed in the wrong country through some magic.
|
||||
|
||||
You take those coordinates and paste them like this
|
||||
|
||||

|
||||
|
||||
|
||||
# Shoboi
|
||||
|
||||
Ok, so first thing you do is go to . Then you copy the Japanese and enter it into what is clearly a search and hope it finds what you're searching for. Like this
|
||||
|
||||

|
||||
|
||||
What you see after you click on that? I got no clue what that page is about and it doesn't matter. If you're there for the ID - great, it's in the URL. If you're checking airing dates - go here
|
||||
|
||||

|
||||
|
||||
But remember! In order of appearance:
|
||||
|
||||

|
||||
|
||||
Channel, Airing date, Time block, Episode number, Episode name, Notes, Date of last edit. Do not get airing date and date of last edit wrong!
|
||||
|
||||
Most important thing regarding notes is this:
|
||||
|
||||
|
||||

|
||||
|
||||
It basically means last episode.
|
||||
63
docs/new-contributor-task.md
Normal file
63
docs/new-contributor-task.md
Normal file
@ -0,0 +1,63 @@
|
||||
# Task for new contributors
|
||||
|
||||
This task assumes that you have [installed](https://github.com/animenotifier/notify.moe#installation) notify.moe already, started the server with the `run` tool and have the code open in Visual Studio Code.
|
||||
|
||||
# Step 1: Create a new page
|
||||
|
||||
Let's call it `foobar`. Create a new directory under `pages`, called `foobar`. Then create the following files inside it:
|
||||
|
||||
* foobar.go (controller)
|
||||
|
||||
```go
|
||||
package foobar
|
||||
|
||||
import (
|
||||
"github.com/aerogo/aero"
|
||||
)
|
||||
|
||||
// Get ...
|
||||
func Get(ctx *aero.Context) string {
|
||||
return ctx.HTML("Hey it's me, foobar!")
|
||||
}
|
||||
```
|
||||
|
||||
* foobar.pixy (template)
|
||||
|
||||
```pixy
|
||||
component FooBar
|
||||
h1 Hi!
|
||||
```
|
||||
|
||||
|
||||
* foobar.scarlet (styles)
|
||||
|
||||
```scarlet
|
||||
.foobar
|
||||
// Will be used later!
|
||||
```
|
||||
|
||||
`foobar.pixy` and `foobar.scarlet` are currently not used but we'll deal with that later.
|
||||
|
||||
## Step 2: Route your page
|
||||
|
||||
Your page needs to become available on the `/foobar` route. Let's add it to `pages/index.go`, inside `Configure`:
|
||||
|
||||
```go
|
||||
l.Page("/foobar", foobar.Get)
|
||||
```
|
||||
|
||||
Your IDE should automatically insert the needed package import upon saving the file.
|
||||
|
||||
## Step 3: Add sidebar button
|
||||
|
||||
Inside `layout/sidebar/sidebar.pixy`, add a new button inside the `Sidebar` component:
|
||||
|
||||
```pixy
|
||||
SidebarButton("Foobar", "/foobar", "plus")
|
||||
```
|
||||
|
||||
## Step 4: Confirm it's there!
|
||||
|
||||
Navigate to `beta.notify.moe` and you should see the button to access your newly made page! Yay!
|
||||
|
||||
Feel free to play around with the code now. You can utilize pixy components by using the `components` package inside your controller.
|
||||
Reference in New Issue
Block a user